
Hello There
I’m Ben
A designer with a knack for pragmatic problem-solving and a natural sense of curiosity about what makes people tick.
Bright-eyed & Bushy-tailed
I’m coming fresh off of a sabbatical
After 20 years, I decided to take a little break from the office and cross some items off of my creative bucket list. Now I'm ready to jump back into the field with a renewed sense of excitement, new skills, and a fresh perspective.
What have you been up to during your sabbatical?
kicking a** and making games
Teaching tots how to fly
I've always wanted to make a game. To create an experience that goes beyond traditional software interactions. Experimenting with game loops and how I could blend my personal illustration style with sound and animation to create a fun and engaging experience.
I’m still working on the full game but you can test out the core game loop here.
Writing & illustrating books
Years ago, I wrote and illustrated a picture book, The Three Pirate Pigs. I initially set out to share it with friends and family, but positive feedback led me to explore the world of self-publishing. During my sabbatical, I re-illustrated that first book (coming out soon) and released a second book, Food Fight Fisticuffs, under the pen name Benjamin Boos.I've sold several hundred copies through local bookstores, art fairs, Amazon, and through my e-commerce website. This has been an incredible learning experience, and has left me with a profound respect for sales and marketing teams.
New perspectives
Moderator to participant
Over the years, I've had the opportunity to write and moderate many user tests. Last year, I realized that I've never been on the other side of the table, so I decided to sign up to be a participant. I've now participated in dozens of tests, giving me some inspiration on what works and what doesn't.
Designer to salesman
Most of my career has been focused on product design, and I feel confident in my abilities to create an exceptional product. And although I've always had an appreciation for sales, my venture into self-publishing books has made me truly realize that the success of a product requires both.
Macro to micro
Last year, I got a job at my local brewery as a nice way to get out of the house. Ultimately, it made me appreciate working with customers in a simpler way. Serving people directly and connecting with them over a shared passion has been a wonderful reminder of why I love design.
Two Scoops of Data
Designing for complex data problems
Data is a valuable resource for any company, but it can quickly become overwhelming the more data you collect over time. At Code42, I designed solutions to help security analysts utilize their vast amounts of data to identify risks when employees move data outside of their organization.
Where do you start with an abundance of data?
bag it & tag it
Grouping common indicators
In order to leverage their data, security analysts needed to make complex queries with a good understanding of how the data was structured. I helped lead an effort to simplify that process by introducing a series of "risk indicators" that boiled down common queries into tags that were easier to use and understand.We started with a deep dive into our search and alerting analytics, and paired that with user interviews, to get a sense for the types of data they were interested in and how it related to the risks they were trying to mitigate. This was boiled down to three pillars of risk with dozens of indicators that could be offered out of the box with zero configuration or knowledge of the system.
Long term updates
Organizing the risk indicators was not a one-and-done situation. I continued to work with customers and internal teams to maintain and add new indicators. In fact, we were able to add a new pillar that provided the source a file was acquired from, which was an exciting piece of context.
How do you prioritize what should be reviewed first?
2 + 2 = Lore
A scoring system that tells a story
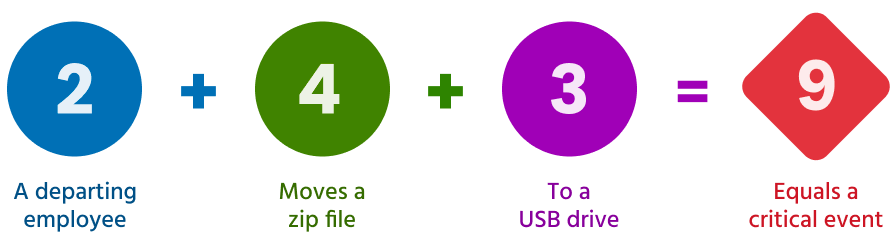
Adding the risk indicators made searching for risk a lot easier, but still took the time and initiative to do it. Scoring is a standard solution across security products, but we learned that many analysts don't trust black-box math. In an effort to start simple and provide transparency, I designed a scoring system that combined our risk indicators with basic arithmetic to assign a severity and tell a story about the file event at a glance.

I worked with several teams at Code42 to roll out this new prioritization system across the product. This approach allowed analysts to access this information consistently wherever they were reviewing risk. It helped them prioritize their work, while quickly being able to recognize how risky a scenario was for their organization.
Drawerification
Investigations take unique paths and start in different locations throughout the product. Jumping from page to page can impair context and flow. I led a company-wide effort to implement drawers across the product to keep access to data consistent and predictable wherever it was accessed.
How do you proactively stay on top of the data?
If you build it, alerts will come
An approachable rule builder
Alerts are an important part of a security tool. The more data you have, the harder it is to maintain actionable, proactive notifications. I led an effort to design a new rule builder that leveraged the different facets of our risk scoring system into an interface that was easy to configure and manage.Traditional rule builders require complex forms with explicit criteria and can be hard to fully understand their effectiveness, especially for less experienced analysts. My designs leveraged a simple approach that only required the user to select the indicators they were primarily interested in. When paired with a critical status indicator, an organization would only be notified when a file event contained other high-risk indicators. All without having to specify additional indicators individually.
My approach to problem solving
Define
Before solving a problem, you need to understand it. Problems come in different shapes and sizes, and solutions need to be designed accordingly. This may involve doing discovery research to scope a larger problem set, using personas to understand who the solution is for and when they would use it, or reviewing analytics to figure out how a feature is currently being used.
Align
The design process is usually not straightforward, and involves many people along the way. Ensuring solutions are meeting expectations throughout the process is one of the best ways to keep things on track. This may involve sharing sketches or wireframes to get feedback, using design systems for consistency, and additional research to answer questions or validate usability.
Refine
Defining and aligning will ultimately lead to learning, and learnings need to be analyzed and applied accordingly. Refinement should be happening consistently and thoughtfully. Not every piece of information can be acted on, but leveraging years of experience helps me triage learnings, making sure that updates with the most impact can be addressed first and foremost.
an analyst in a haystack
Wrangling a challenging persona
At Code42, the primary persona is a security analyst. A person with a specific skillset and very little time on their hands. This often made it difficult to get feedback, so I lead several efforts to ensure we were able to get the data we needed to make the best design decisions possible.
Where do you even start finding a diverse set of candidates?
take it on the road
Go to where the people are
Conferences in the security industry are well attended. I thought this would be a perfect opportunity for us to tap into a rich audience where we could distribute surveys, conduct usability testing, and create a list of candidates that wanted to give feedback in the future. At the time, our marketing department was putting together a Code42-sponsored event in San Francisco. I worked closely with the conference team to create space and promotion for a booth we called "UX Labs".The results were beyond our expectations. Within the first hour of the conference, we were able to fill up all of our usability testing slots, and we opened up a second testing room to accommodate the demand. At the end of the conference, we had more than enough usability testing results, almost half of the attendees stopped to fill out surveys, and we were able to meet our sign-up goals.

My secrets to working with anyone
Be curious
Solving hard problems can get frustrating, and often results in difficult conversations. To ensure that I’m always fighting the problem, and not other people, I try to lead with curiosity instead of assumptions. Asking questions and finding empathy is baked into my skills as a UX designer, so I use them whenever I can to understand all people on a project.
Be a babel fish
Pardon my Hitchhiker’s reference, but I truly believe that my abilities as a designer allow me to translate between the user, the business, and the technology. In UX design, we are often responsible for the voice of the user, but our designs need to translate into solutions that also meet the goals of the business and fit within the product's technical capabilities.
Be myself
I'm hard-working, loyal, reliable, and I care deeply about the work I do and who I do it for. This is my natural default setting. It's effortless. Sometimes when things come easily to us, we don’t understand their value. However, I’ve learned that it’s made me an essential team member. Someone who is passionate, easy to work with, and gets the job done.
That's all folks
Let's chat
I’m glad you made it down here! I've only scratched the surface of what I'm capable of, and I really want to dig into the things that you care about.














